Appearance
1. Chatppt MCP Server (Node.js)
1.1 本地模式(node)
1.1.1 安装 Node.js 和 npm
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境, npm 是 Node.js 的包管理工具。你可以从 Node.js 官方网站 下载适合你操作系统的安装包,按照安装向导进行安装。安装完成后,你可以通过以下命令验证是否安装成功:
Bash
node -v
npm -v1.1.2 获取项目代码
访问 github,获取 chatppt-mcp 项目的 node 代码。
- Github 地址:https://github.com/YOOTeam/chatppt-mcp/
- 百炼地址:https://bailian.console.aliyun.com/?tab=mcp#/mcp-market/detail/ChatPPT
- mcp.so:https://mcp.so/server/chatppt-mcp/YOOTeam
- smithery.ai:https://smithery.ai/server/@YOOTeam/chatppt-mcp
1.1.3 安装依赖
进入node/src目录,安装项目依赖和编译依赖:
Bash
cd ChatPPT-MCP/node/src
npm install1.1.4 运行 Server
Bash
tsc index.ts
node index.js或使用ts-node:
Bash
npx ts-node index.ts1.1.5 在 cline 中验证使用
Cursor
打开Cursor配置,在 MCP 中添加 MCP Server

文件中添加如下内容后保存
JSON
{
"mcpServers": {
"chatppt": {
"command": "node",
"args": [
"{YOUR_PATH}/chatppt-mcp/node/src/index.ts"
],
"env": {
"API_KEY": "<YOUR_API_Token>"
}
}
}
}VS code(cline 插件)
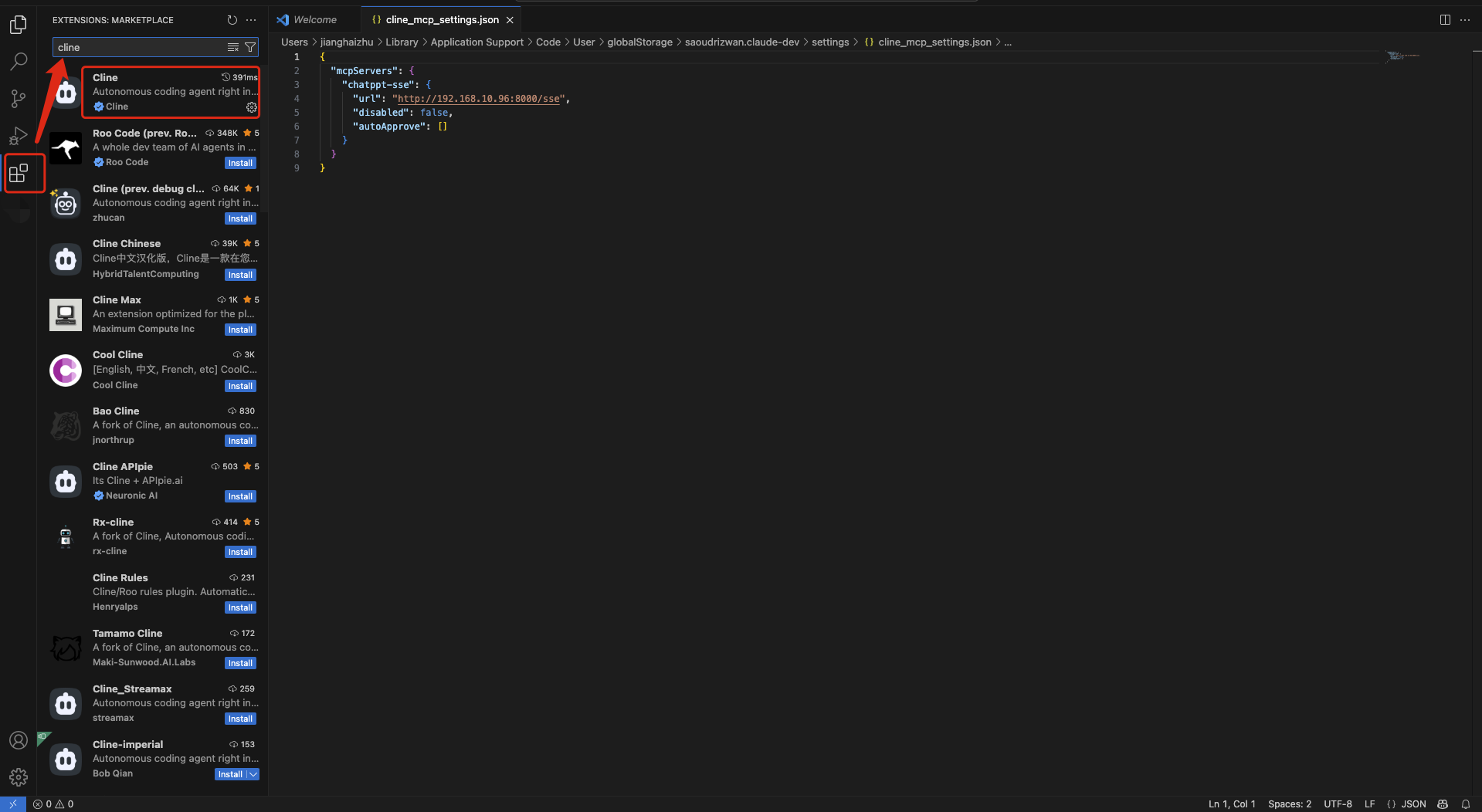
在 VScode 中搜索 cline 插件,并安装

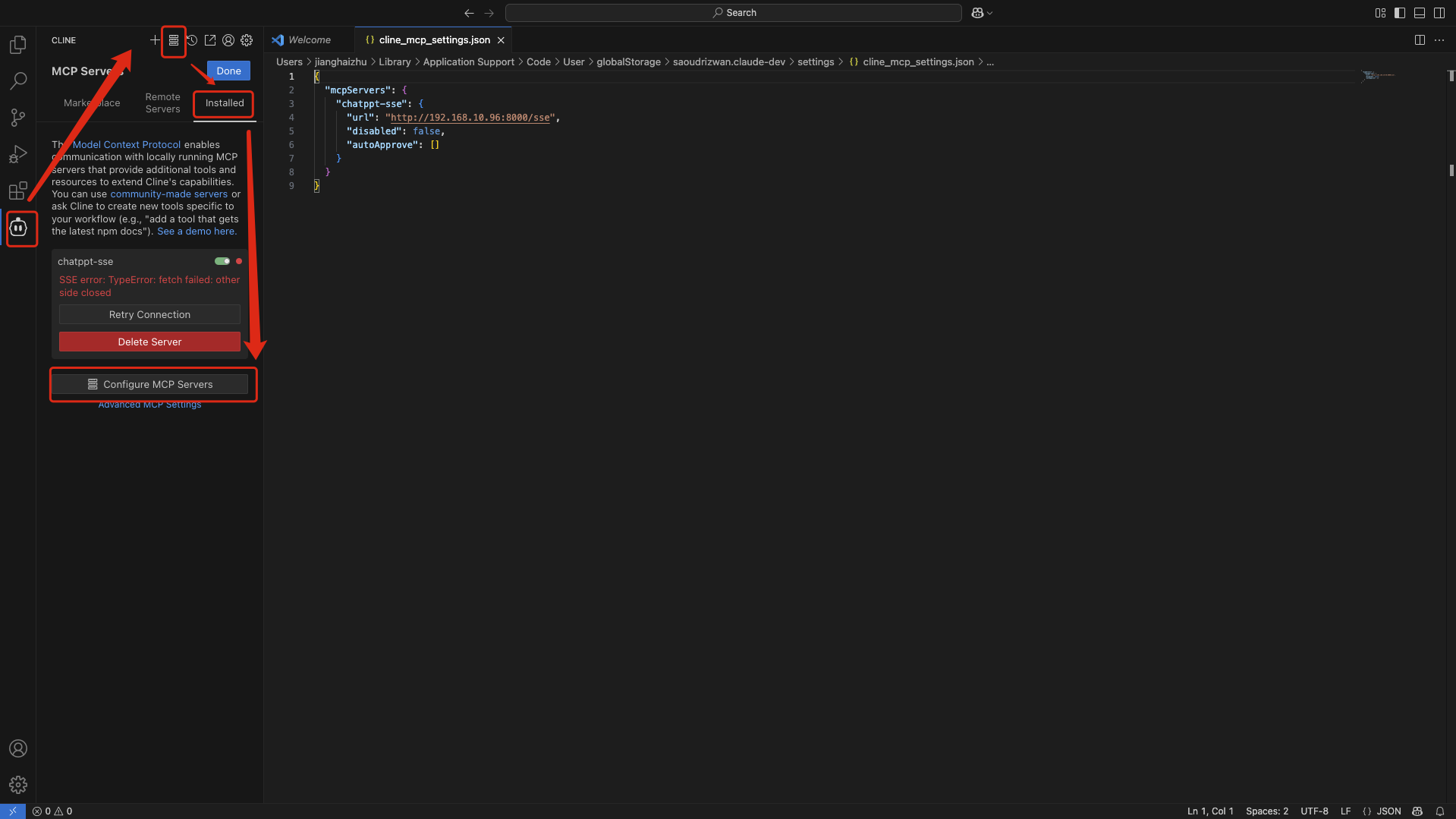
打开 cline,并配置 Mcp Server

在文件中添加如下内容后保存
JSON
{
"mcpServers": {
"chatppt": {
"command": "node",
"args": [
"{YOUR_PATH}/chatppt-mcp/node/src/index.ts"
],
"env": {
"API_KEY": "<YOUR_API_Token>"
}
}
}
}1.2 npm 包模式(npm)
1.2.1 安装
安装@chatppt/mcp-server-chatppt:
Bash
npm i @chatppt/mcp-server-chatppt1.2.2 添加至 MCP 客户端配置
(如 Cursor、VS Code):
json
{
"mcpServers": {
"chatppt": {
"command": "npx",
"args": ["-y", "@chatppt/mcp-server-chatppt"],
"env": {
"API_KEY": "<YOUR_API_KEY>"
}
}
}
}